nth-child為一個CSS偽類選擇器,選擇器語法為(an+b),a與b可自行改變,n=0,1,2,3....,可用於改變HTML樣式
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
<li>6666</li>
<li>7777</li>
<li>8888</li>
</ul>
li:nth-child(2n+1){
color:red;
}
亦可寫成
li:nth-child(odd){
color:red;
}
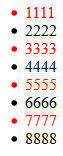
結果
可以看到當為2n+1時,計算的程序為
2x0+1-->1
2x1+1-->3
2x2+1-->5
2x3+1-->7
基數:1、3、5、7會被選擇出,改變字體顏色為紅色
以此類推,當為2n+0時,就是選擇偶數
li:nth-child(2n+0){
color:red;
}
亦可寫成
li:nth-child(even){
color:red;
}
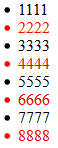
結果
再遇到li中間隔著其他元素時,使用nth-child(2n+1)
<ul>
<li><a >1111</a></li>
<br>
<li><a >2222</a></li>
<br>
<li><a >3333</a></li>
<br>
<li><a >4444</a></li>
<br>
<li><a >5555</a></li>
<br>
<li><a >6666</a></li>
<br>
<li><a >7777</a></li>
<br>
<li><a >8888</a></li>
</ul>
結果會變成
此時就需要以nth-of-type來解決
li:nth-of-type(2n+1){
color:red;
}
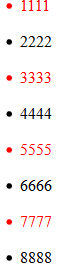
結果
使用
nth-child(2n+1)、為選擇1、3、5、7...
nth-of-type(2n+1)也是選擇1、3、5、7...
但為甚麼會不同呢?![]()
原因是nth-child,在計算時會把同層級(li與br)的元素計算進去
| 位置 | li |
|---|---|
| 1 | <li><a>1111</a></li> |
| 2 | <br> |
| 3 | <li><a>2222</a></li> |
| 4 | <br> |
| 5 | <li><a>3333</a></li> |
| 6 | <br> |
| 7 | <li><a>4444</a></li> |
而nth-of-type,則只選擇li:nth-of-type(2n+1),前面li的元素
| 位置 | li |
|---|---|
| 1 | <li><a>1111</a></li> |
| 2 | <li><a>2222</a></li> |
| 3 | <li><a>3333</a></li> |
| 4 | <li><a>4444</a></li> |
| 5 | <li><a>5555</a></li> |
| 6 | <li><a>6666</a></li> |
| 7 | <li><a>7777</a></li> |
